Introduction
The EM.context data structure contains all the relevant data within the iFrame where the externalized module is implemented. It allows for the creation of custom dataLayer objects needed by certain TMSs such as Tealium and Adobe. Learn how to use EM.context to Create Custom dataLayer Objects.
Discover the power of EM.context, a data structure that holds essential information within the iFrame housing your externalized module, enabling you to craft bespoke dataLayer objects crucial for Tag Management Systems like Tealium and Adobe. Dive into our guide to master the art of utilizing EM.context for creating custom dataLayer objects tailored to your needs.
All the available parameters of the EM dataLayer can be found in the following link: https://github.com/EveryMundo/emDataStandards/blob/master/dataLayer/EM.context.json
How to find the EM.context
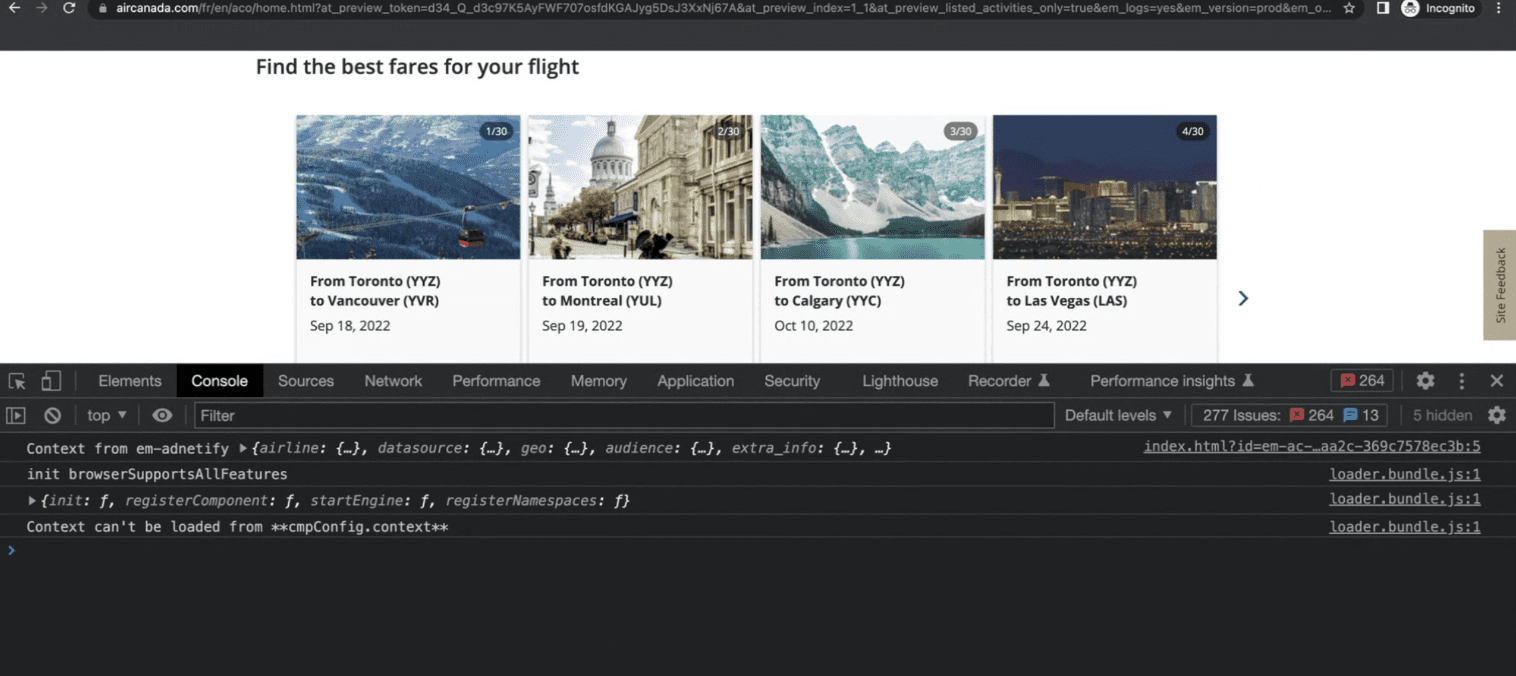
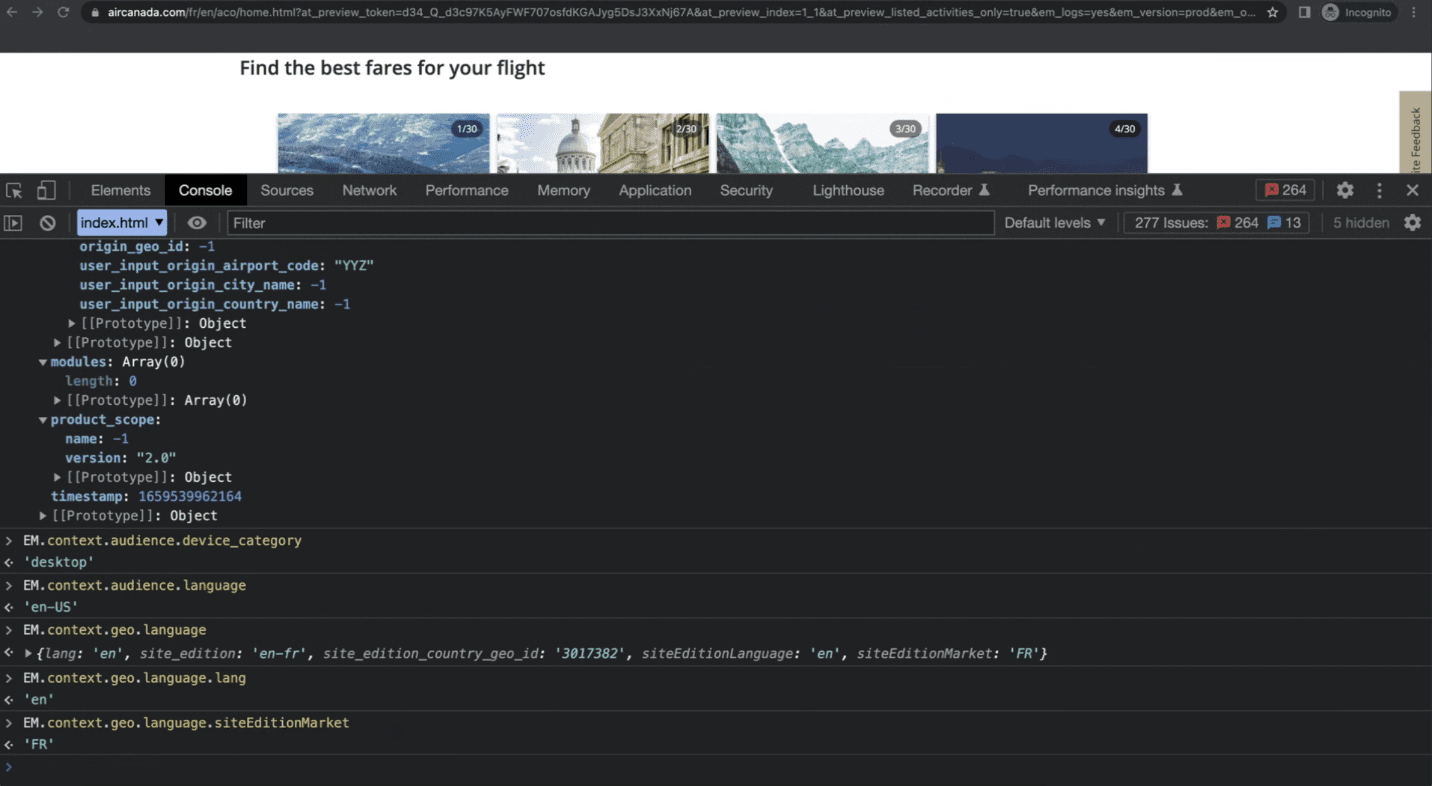
To find the EM.context in the iFrame, navigate to the URL where the externalized module is positioned and open the ‘Console’ within Google Developer Tools.
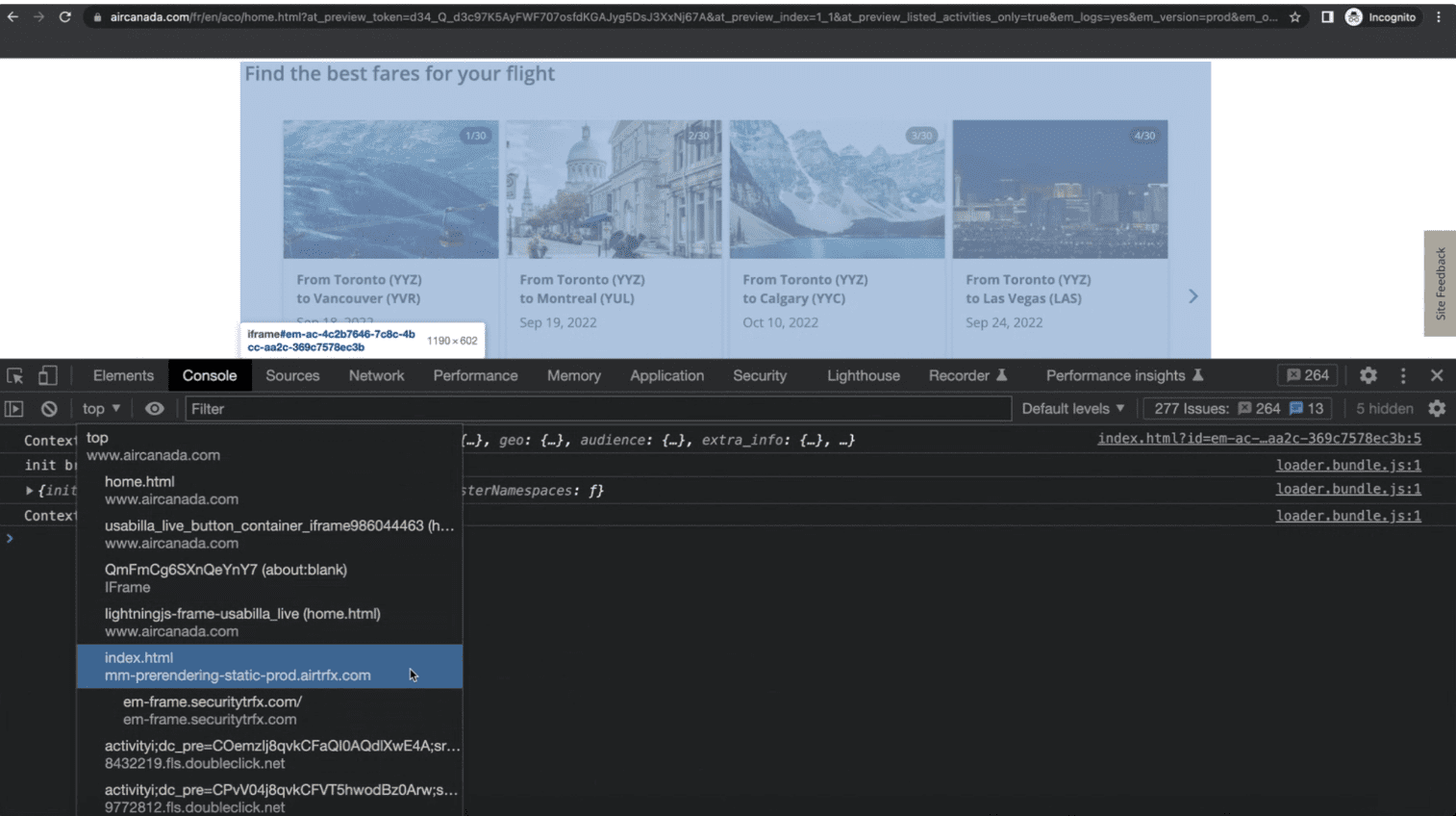
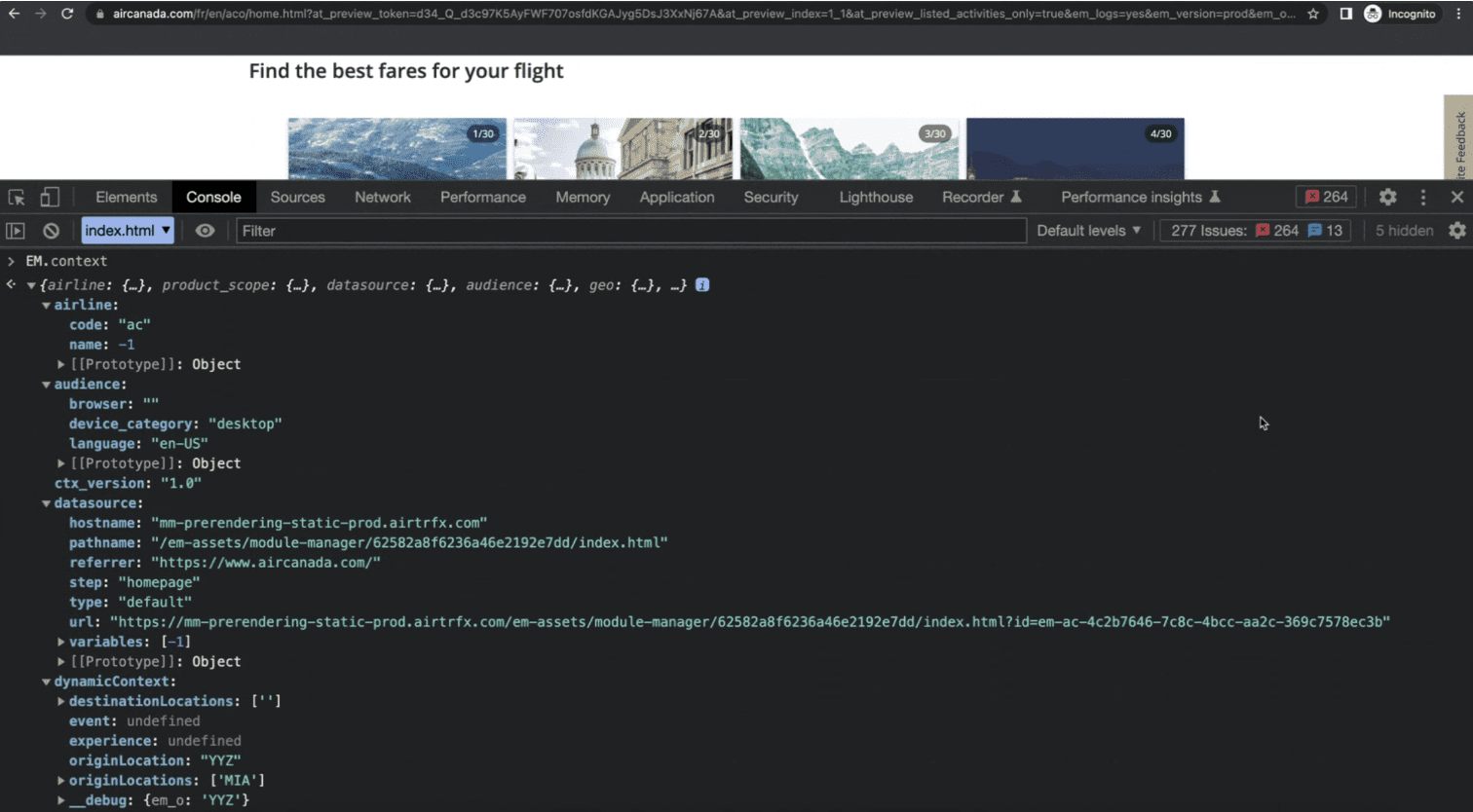
In the ‘Console,’ access the iFrame using the ‘JavaScript context’: