Optimize airTRFX Page Performance
Design decisions to maximize conversion
We’ve summarized below the webpage design best practices you can execute to maximize your results and boost conversion.
Conversion-oriented sites, like Airbnb, have minimal headers and navigation. Similar to an airline, Airbnb uses their website to drive travel bookings. By streamlining the user search and booking process, with minimal distractions, Airbnb is one of the most successful travel booking sites in the world. This is the design airlines should also leverage to increase their website conversions.
Airbnb Navigation:
Make It Easy To Search & Find Offers
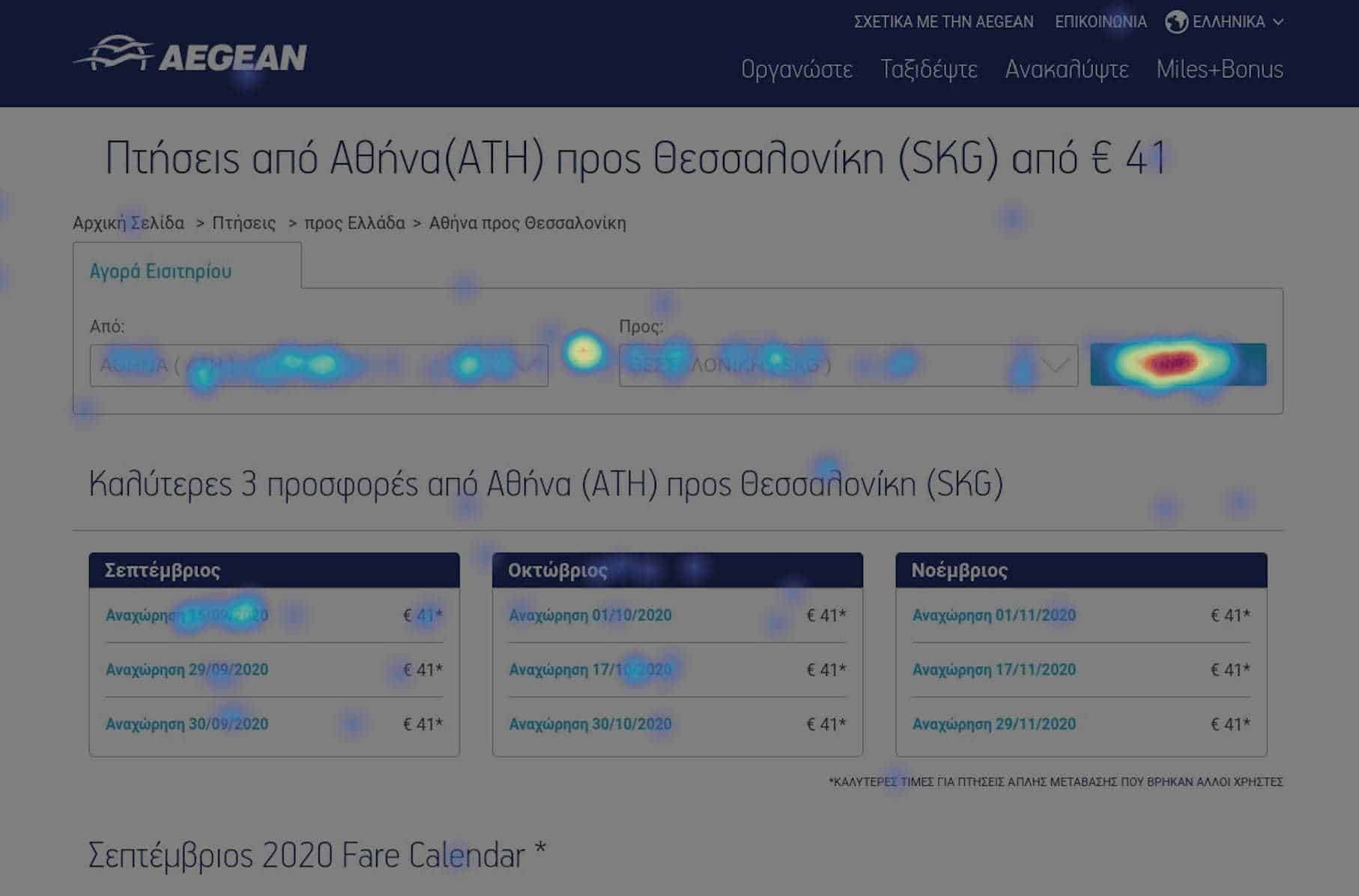
Looking at a heatmap of user activity on an airTRFX page gives insight to where users are spending their time. On airline performance pages, users interact with the Flight Search Panel and the fares/offers, with very few scrolls and clicks outside of these areas.
Because of this, the Flight Search Panel and low fare airModules are essential design elements for airlines to enable a visitor to begin a flight search from every page and enter the booking engine.
In the example below we have recorded user activity on flight booking pages to understand where they click. It is clear that the majority of user interaction occurs in the flight search panel, followed by engagement with fares in airModules. Notice the header received no interaction.

Optimize Page Design for Mobile Devices
First and foremost: be mobile-friendly. How your page performs across devices will have an impact on conversions. Mobile browsing is increasingly the norm, with roughly 65% of visitors to airTRFX pages viewing on mobile devices.
airTRFX comes with built-in responsive web design, and follows best practices for mobile user experience and SEO. With tactics like dynamic serving, airTRFX pages load as the user scrolls on their mobile device.
However, some airTRFX pages have too much information to display in a way that is easy for mobile users to engage with on their devices. airTRFX + AMP (Accelerated Mobile Pages) enables airlines to generate lighter versions of their airTRFX pages specifically for mobile users to increase mobile page performance. By using airTRFX + AMP airlines can achieve the same scalable web infrastructure of airTRFX with improved mobile experience.
AMP is an HTML page that is lightweight and stripped down. For mobile users, content loads faster, is more engaging, and is easier to read. AMP has some key design differences than other pages, with a focus on minimal pathways away from completing the booking process. Deploy an entire network of AMP landing pages to prioritize mobile user-experience and improve results in mobile search engine rankings.
Use Familiar eCommerce Tactics
Consumers have certain expectations when they arrive on a webpage. For instance, if they’re shopping for a product and they visit an eCommerce site, they expect an “Add to Cart” or “Buy Now” CTA (call to action).
Amazon uses the “Add to Cart” CTA on nearly every product page. Why? Because it’s familiar.

When a consumer sees that button, they know exactly what to do. Don’t stray far from the normal purchase flow and CTAs; the path of least resistance for users will lead to higher conversions on your site.
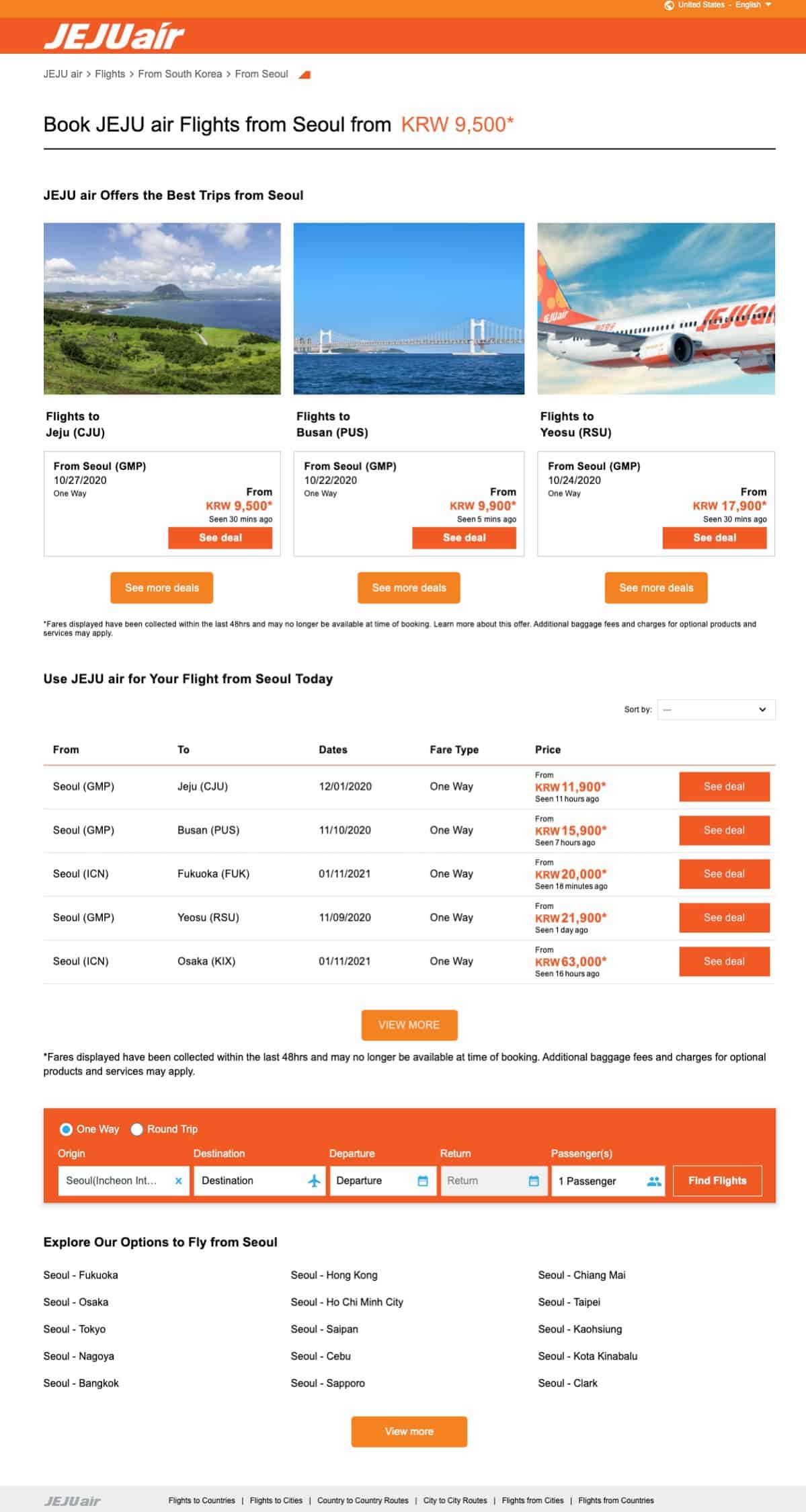
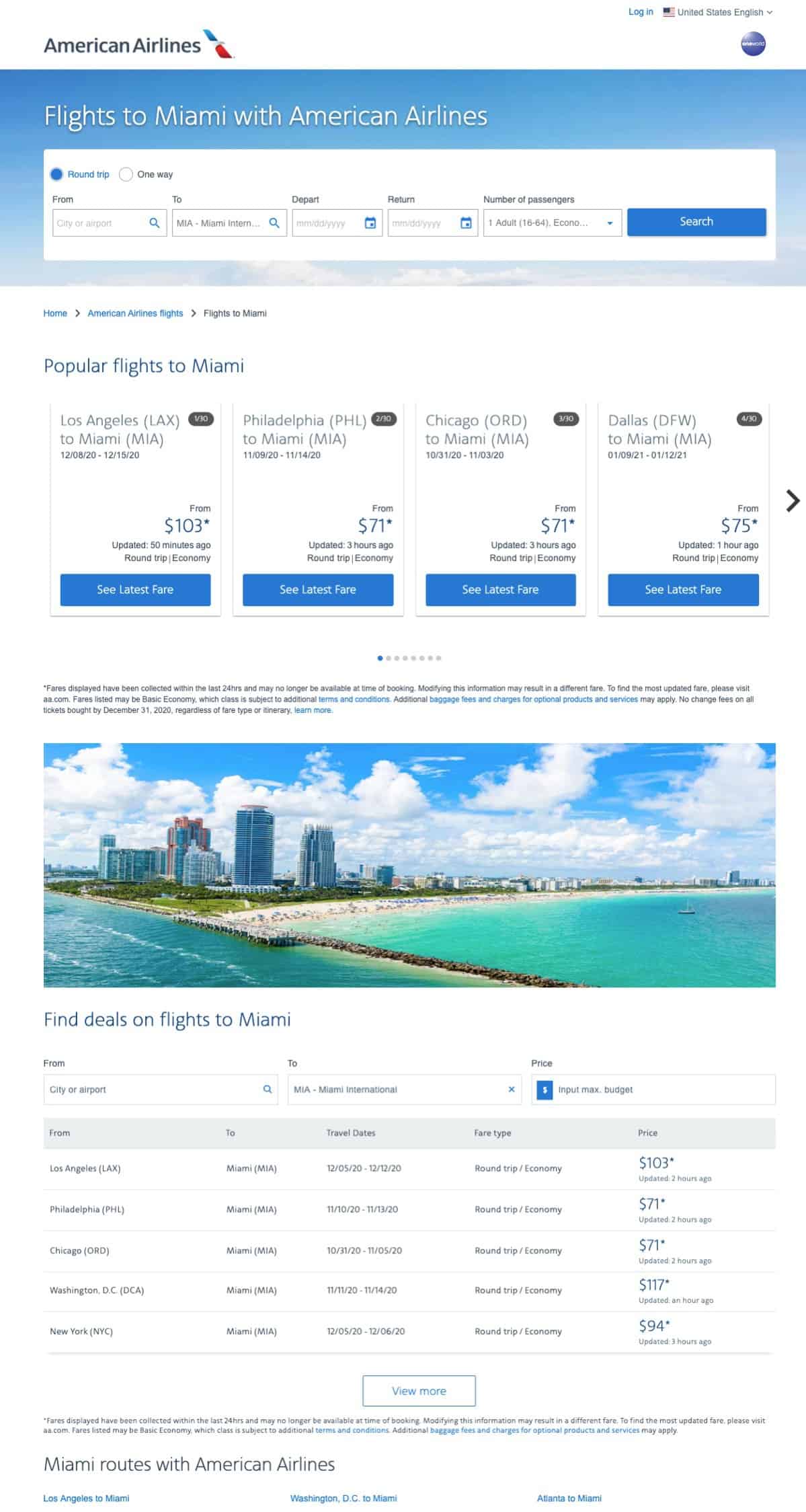
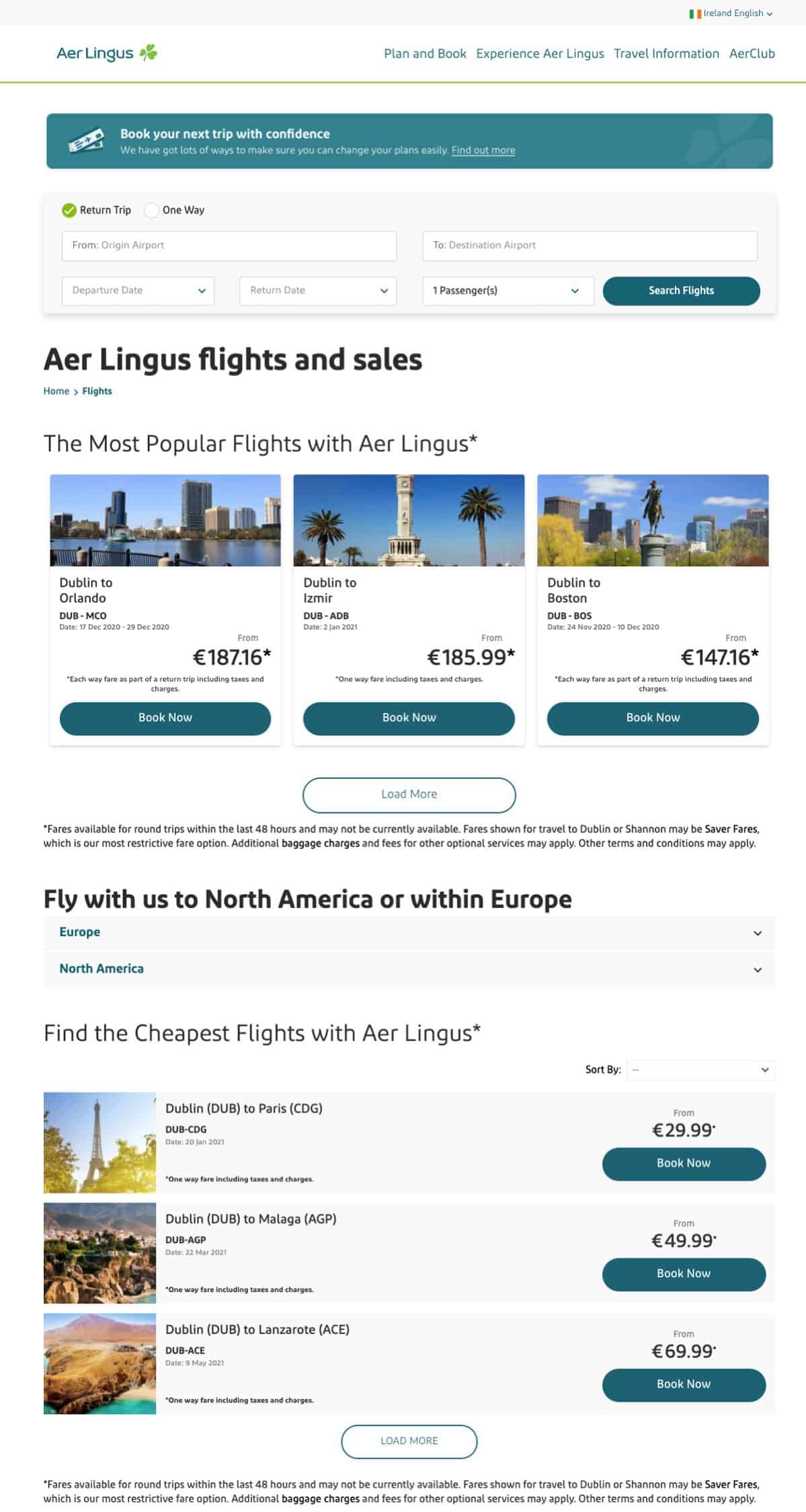
The three airline pages below are each unique and represent an airline from Asia, North America, and Europe. However, a visitor to any of these pages knows exactly how to find offers and start a flight search, even if they have never made a purchase from the airline before. Because the page design is familiar it provides users with a clear idea of what to expect and how to proceed with their flight search and booking.



Prioritize SEO
Any effort to deploy truly high-performance webpages for customer acquisition must consider SEO. EveryMundo has delivered to the market the ultimate guide for SEO for Airlines. This is an advanced problem-solving guide that covers everything there is to know about doing SEO for airlines, from multilingual SEO to link building.
Top SEO Tips:
1. Create landing pages for every route:
Launching dedicated flight pages for every origin and destination can provide an airline with an unmatched capability to attract traffic and generate bookings. This is why Online Travel Agencies (OTAs) devote massive resources toward developing millions of high-performance landing pages for flight destinations.
2. Identify the target keywords
Identifying the target keywords is the very first thing to tackle even before writing the page content. Based on our extensive experience with more than 50 airlines, we know that the main keywords that users use to search for flight pages on Google are:
- When searching for flights to a destination: “cheap flights to [destination]”, “cheap [destination] flights”, “flight tickets to [destination]”, “cheap airfare to [destination]”, and more.
- When searching for flights from an origin to a destination: “cheap flights from [origin] to [destination]”, “[origin] to [destination] flights”, “plane tickets from [origin] to [destination]”, and more.
- When searching for flights in general: “cheap flights”, “cheap airline tickets”, “flight deals”, and more.
Once you have identified the main keyword permutations and top variations to target, it’s time to start creating and optimizing the content. Here are a few guidelines:
- Use the main target keyword in the page title.
- Use the main target keyword in the meta description. Always write a unique meta-description and keep it within 70-155 characters.
- Use only one <H1> tag and make sure it includes the main target keyword.
- Drop the main target keyword in the first paragraph or 100 words.
- Include the main target keyword or a variation in <H2> tags.
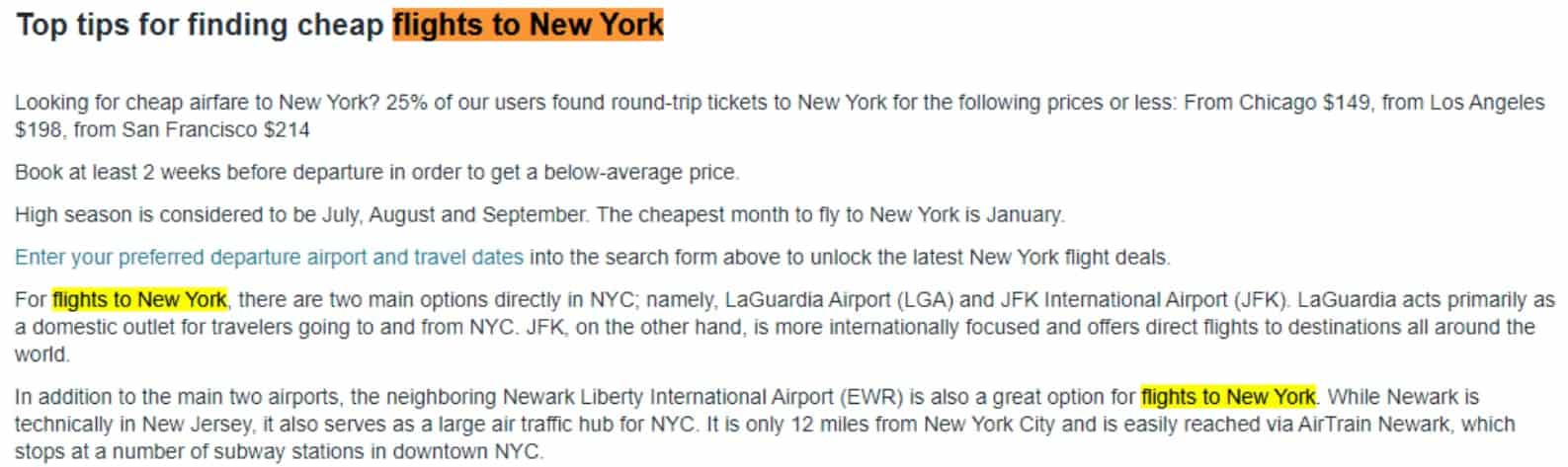
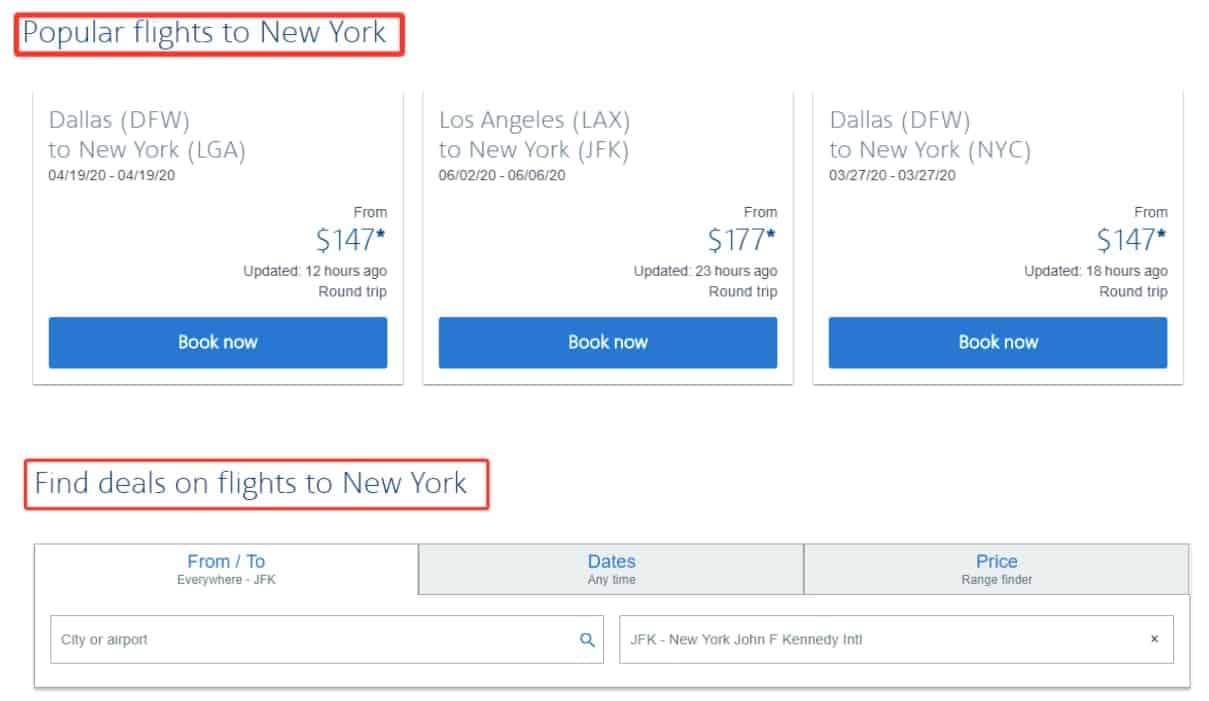
Examples of using target keywords in page design:


Design With Agility
Airlines can now determine what the design of each type of page should be based on the page purpose and be able to explain why the design choices they made for each page are the right choices to optimize that page purpose.
However, while design is deliberate and full of choices, it is also important to be able to make changes to continuously improve page performance. This is why airTRFX is built to provide airlines not only with optimized page design and performance, but also the flexibility to customize and change their pages easily.
Using airTRFX, airlines can easily adjust the design and layout of any page by creating custom airModules or including other assets and widgets. Below is an example of what it entails to change the page layout of an airTRFX page:
Design for conversions.
We’ll show you how.