Optimize Content for SEO
SEO for Airlines
Optimizing for keywords still matters. Actually, on its How Search Works page, Google states that: “The most basic signal that information is relevant is when a webpage contains the same keywords as your search query. If those keywords appear on the page, or if they appear in the headings or body of the text, the information is more likely to be relevant.”
Of course, ranking it’s not only about keyword matching. There are multiple factors that help Google assess whether a page contains an answer to a search query. Yet, creating keyword-rich content still is a best practice in SEO.
1. Identify the target keywords >
2. Optimize the on-page SEO elements >
1. Identify the target keywords
Identifying the target keywords is the very first thing to tackle even before writing the page content. Based on our extensive experience with more than 50 airlines, we know that the main keywords that users use to search for flight pages on Google are:
When searching for flights to a destination: “cheap flights to [destination]”, “cheap [destination] flights”, “flight tickets to [destination]”, “cheap airfare to [destination]”, and more.
When searching for flights from an origin to a destination: “cheap flights from [origin] to [destination]”, “[origin] to [destination] flights”, “plane tickets from [origin] to [destination]”, and more.
When searching for flights in general: “cheap flights”, “cheap airline tickets”, “flight deals”, and more.
2. Optimize the on-page SEO elements
Once you have identified the main keyword permutations and top variations to target, it’s time to start creating and optimizing the content. Here are a few guidelines:
1. Use the main target keyword in the page title. Keep the title within 30-60 characters and use consistent capitalization. Finally, don’t forget to add the airline name.
Example: Cheap Flights to New York From $30 | American Airlines
2. Use the main target keyword in the meta description. Always write a unique meta-description and keep it within 70-155 characters.
Example: Looking for cheap flights to New York? Browse our flight deals to New York and let American Airlines take you there.
3. Optimize the URL: make it short and include the main keyword. Also, Google recommends matching the language of the URL with that of the page content.
Example: https://www.aa.com/en-us/flights-to-new-york
4. Use only one <H1> tag and make sure it includes the main target keyword.
Example: Cheap Flights to New York with American Airlines
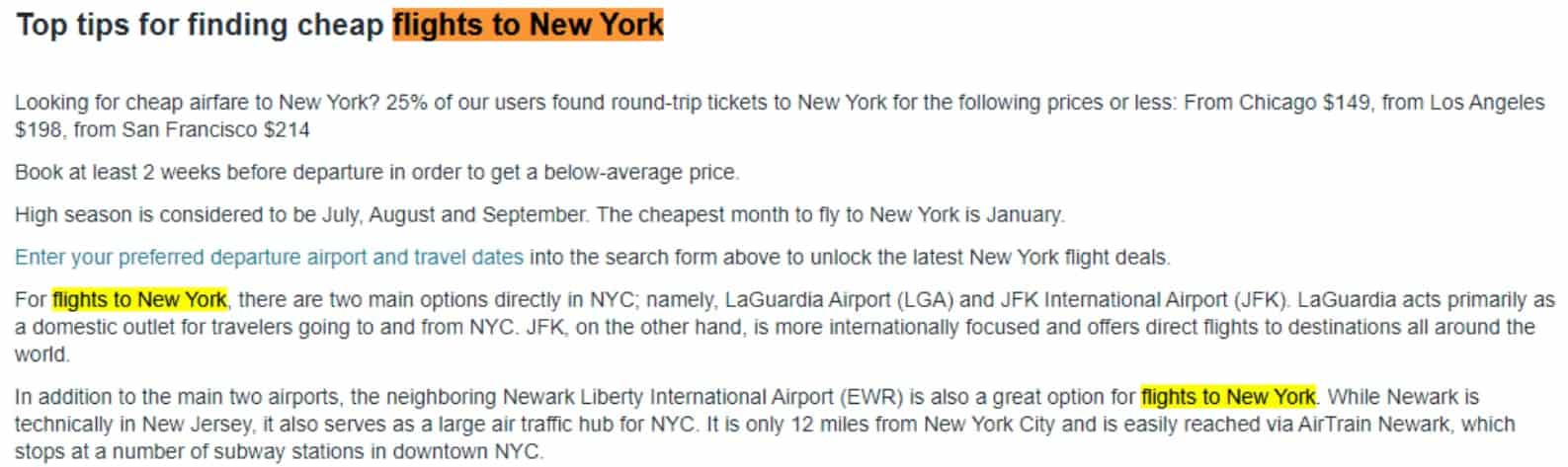
5. Drop the main target keyword in the first paragraph or 100 words.
6. Include the main target keyword or a variation in <H2> tags.
Examples:

Sprinkle the target keyword or a variation in the content body.
Example:

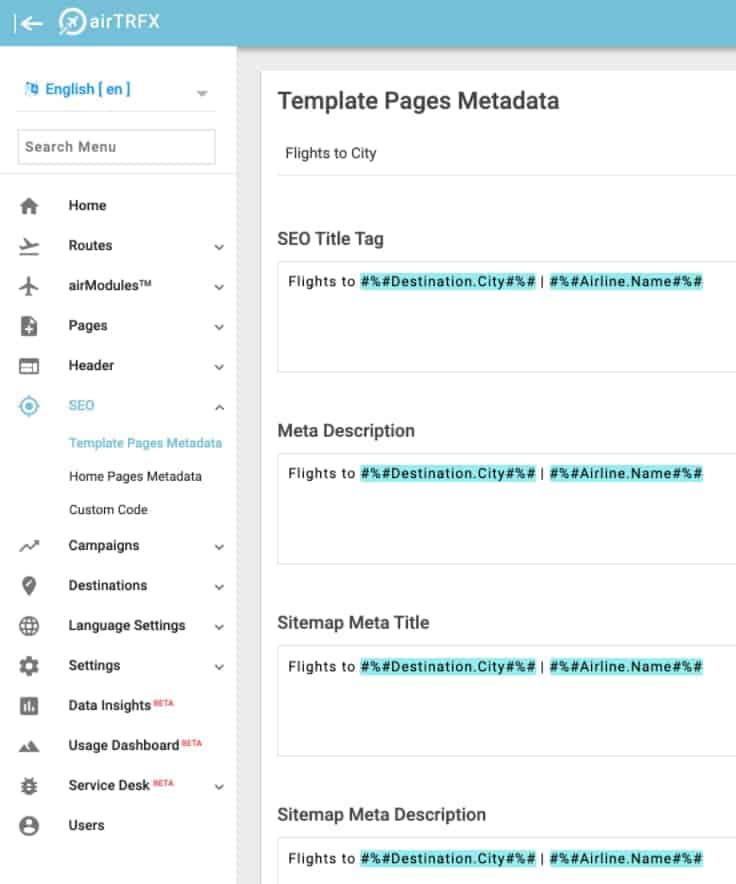
We have enabled many of these functionalities in airTRFX so airlines can use the on-page content elements as they see fit. There are several variables available to build dynamic content elements across different route pages.
For example, the variable Destination.City can be used in page titles, H1, and meta descriptions to add the corresponding destination to each “flights to city” page, as the image to the right shows:

3. Optimize Images
Although visual content may not be as important for airlines’ websites as it is for other ecommerce sites, they shouldn’t be ignored. In fact, images may become an important source of traffic for airlines’ websites.
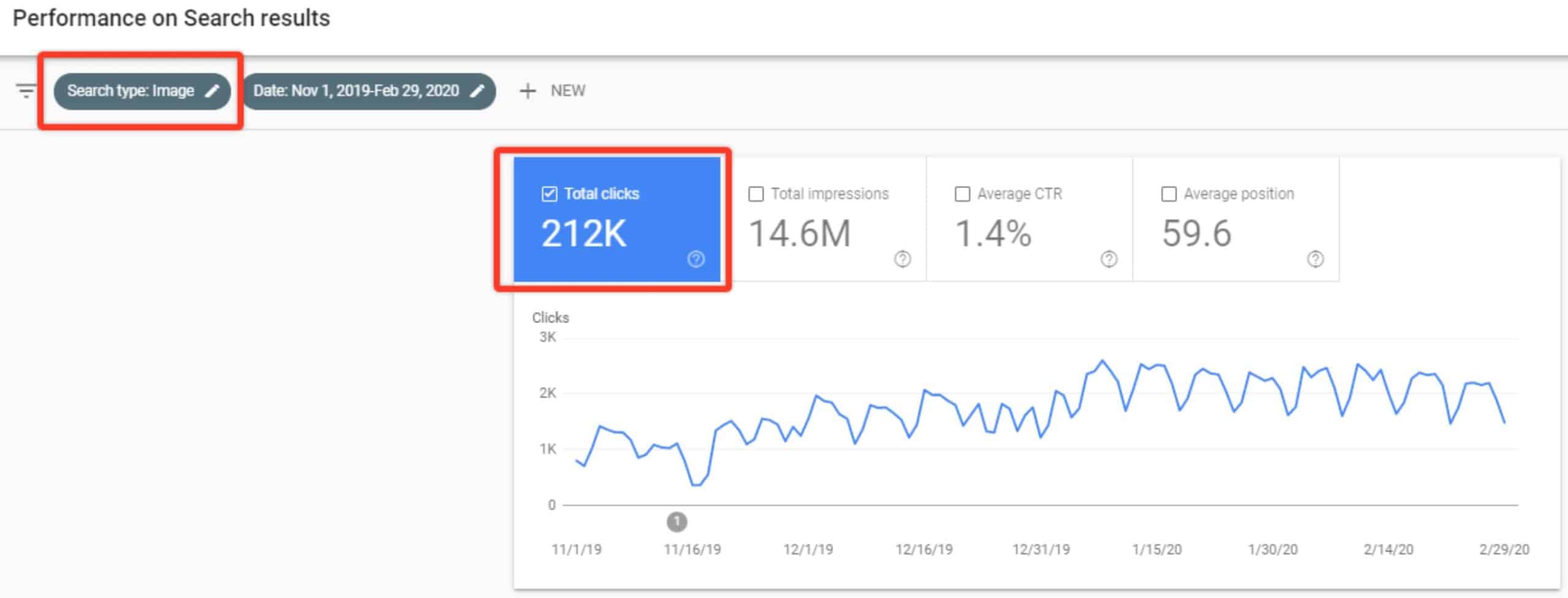
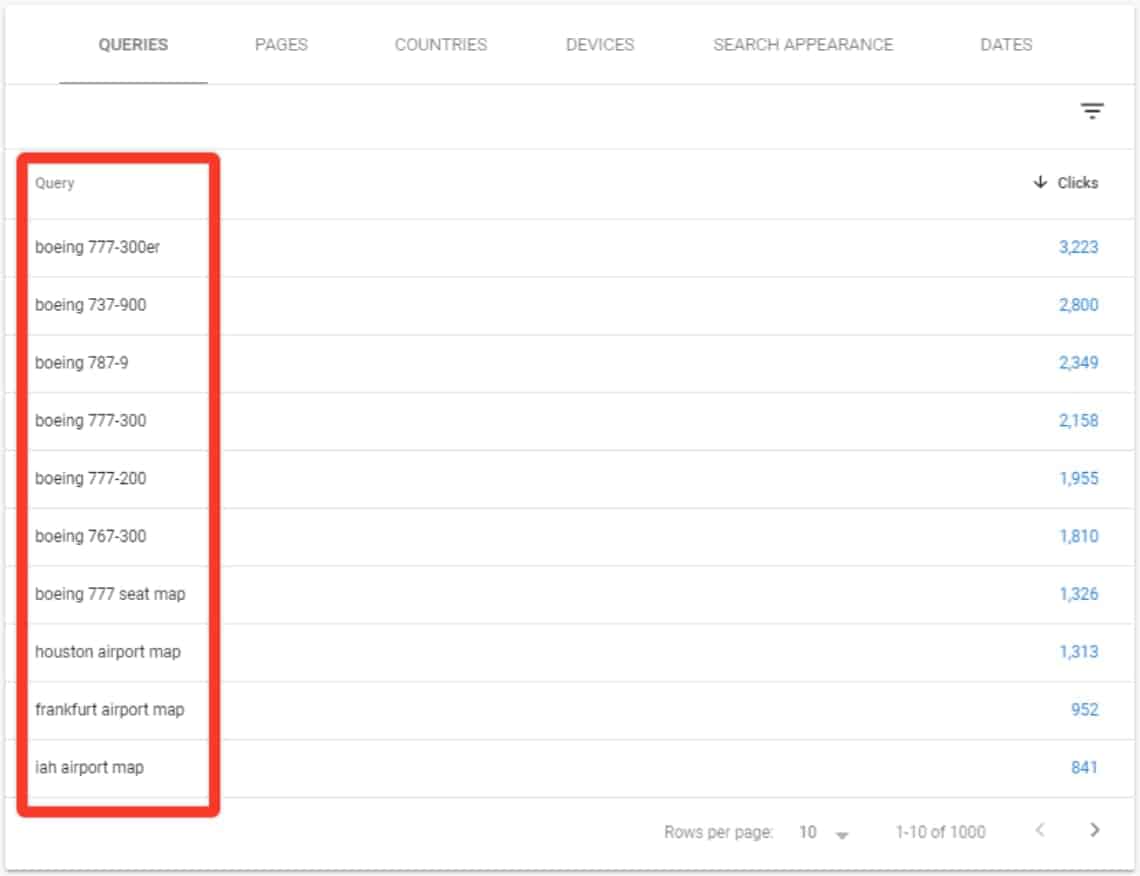
For example, the Google Search Console report below shows an important amount of image traffic for one of our customers:

This traffic is mostly driven by searches about the airline’s aircraft models, seat maps, and airport maps.

1. Use the right format.
The right format depends on the type of image. Basically, each format uses different compression methods. Here are some accepted guidelines:
- Choose JPEG for photographs.
- Use PNG for illustrations, graphs, or anything with text.
- Use SVG for icons or logos.
- or, use WebP instead of JPEG and PNG. It uses a superior compression method, but it’s only supported by Chrome and Opera. Refer to Google’s WebP documentation to learn more about it.
- Use GIF for animations
2. Choose the right file name.
Create a descriptive name for the image file.
For example, if your image shows a Boeing 777 seat map, the file name should be boeing-777-seat-map.jpg.
3. Use descriptive alt text for images.
Alt tags describe images when they fail to load and the visitor is using a screen reader.
For example, here’s the HTML syntax of the Boeing 777 seat map image would look like:
<img src=”boeing-777-seat-map.jpg” alt=”Boeing 777 seat map”/>
4. Resize images according to the page dimensions.
Upload images in the maximum width needed rather than in the original full size.
If you upload an image wider than the maximum width of its placement, the browser will still load the image in its full size, which may be detrimental to page speed!
5. Reduce file size.
Make sure that the image is compressed so it is served in the smallest file size possible. Google recommends several open-source tools to help with this:
- Guetzli
- MozJPEG
- Pngquant
- ImageOptim (check out the alternatives for Windows and Linux)
6. Create an image sitemap.
There is probably an XML sitemap for pages on your site already. Consider creating one for images too!
This is coming straight from Google: Images are an important source of information about the content on your site. You can give Google additional details about your images, and provide the URL of images we might not otherwise discover by adding information to an image sitemap.
Learn more about the technical requirements on Google’s documentation for creating image sitemaps.
7. Implement lazy-loading for images.
Basically, lazy-loading makes images load when they need to be loaded.
In Google’s words: Lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering.
All lazy-loading methods use some sort of JavaScript, which might cause some rendering issues. More on this in our JavaScript rendering section.
8. Use a Content Delivery Network (CDN).
Airlines customers are spread all over the world, so it’s a good idea to serve web files from the closest server to them. A CDN can help with that. Here are a few recommended CDNs:
Because CDN URLs typically look like xyz.cdnprovider.com, we recommend using the airline’s domain or subdomain via a new CNAME record. This will host images on the airline’s domain and prevent potential broken URLs when changing CDN provider.
CDN URLs is fine, but I'd try to avoid moving image URLs too much, so I'd tend towards using your own domain/subdomain (via CDN).
— 🍌 John 🍌 (@JohnMu) October 17, 2017
4. Consolidate similar content
When there are pages with very similar content living on the same website, keyword cannibalization can occur. Keyword cannibalization simply means that almost identical pages compete for the same keywords and search engines can’t determine which page to serve for such keywords.
This phenomenon is very common on airlines’ websites where there usually are separate pages with very similar content such as:
- Page 1: Promotional offers to [Destination]
- Page 2: Travel guide to [Destination]
- Page 3: Cheap flights to [Destination]
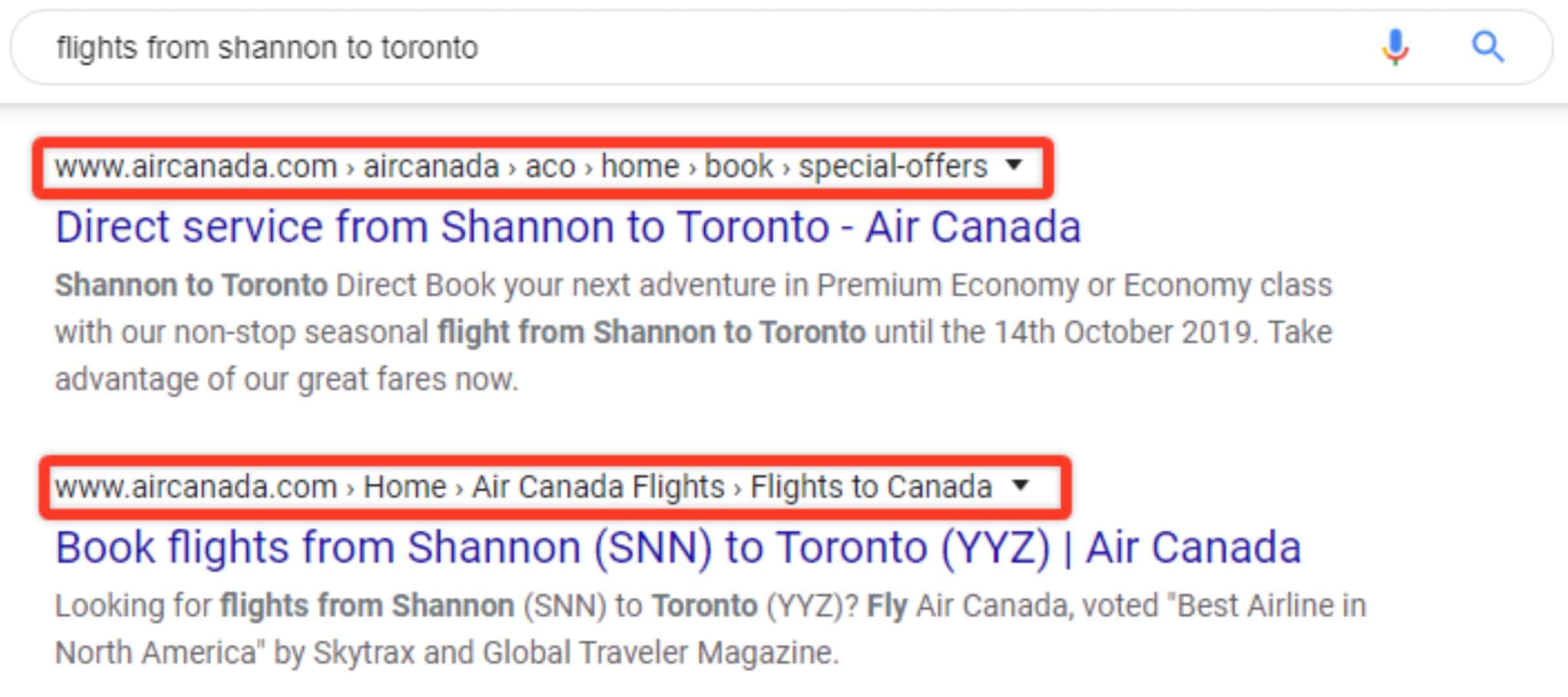
For example, on Air Canada’s website there used to be several pages with very similar content competing in SERP. Before consolidating those pages as part of the airTRFX implementation, a search for “flights from Shannon to Toronto” would have shown you two pages ranking in position 2 and 3, like this:

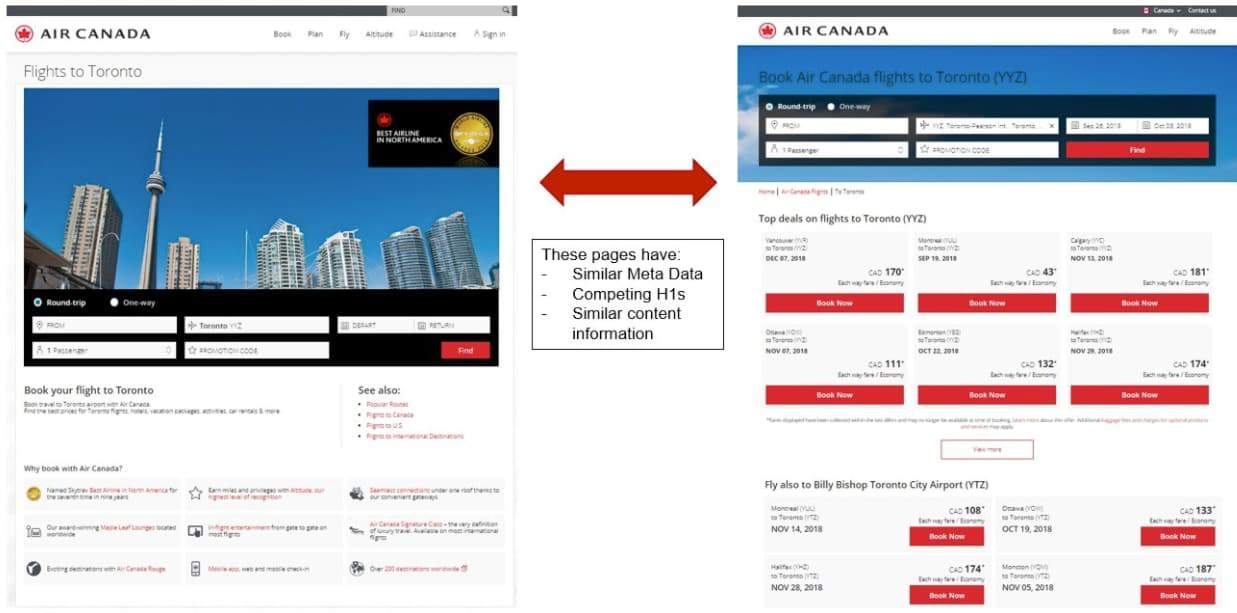
When looking at two similar pages on Air Canada’s website, it is easier to realize why this was happening:

When the site does not use consistent canonicalization and site preference signals, keyword cannibalization may result in a myriad of negative impacts:
- It can cause an undesirable page to rank above a desirable page.
- It can effectively drag down the rankings for all the competing pages.
- It can dilute the authority of the desirable page because internal and external links may point to several versions of the same content.
- It can cause inefficient crawling since search engines spend more time crawling the same content and leave less time to discover new content.
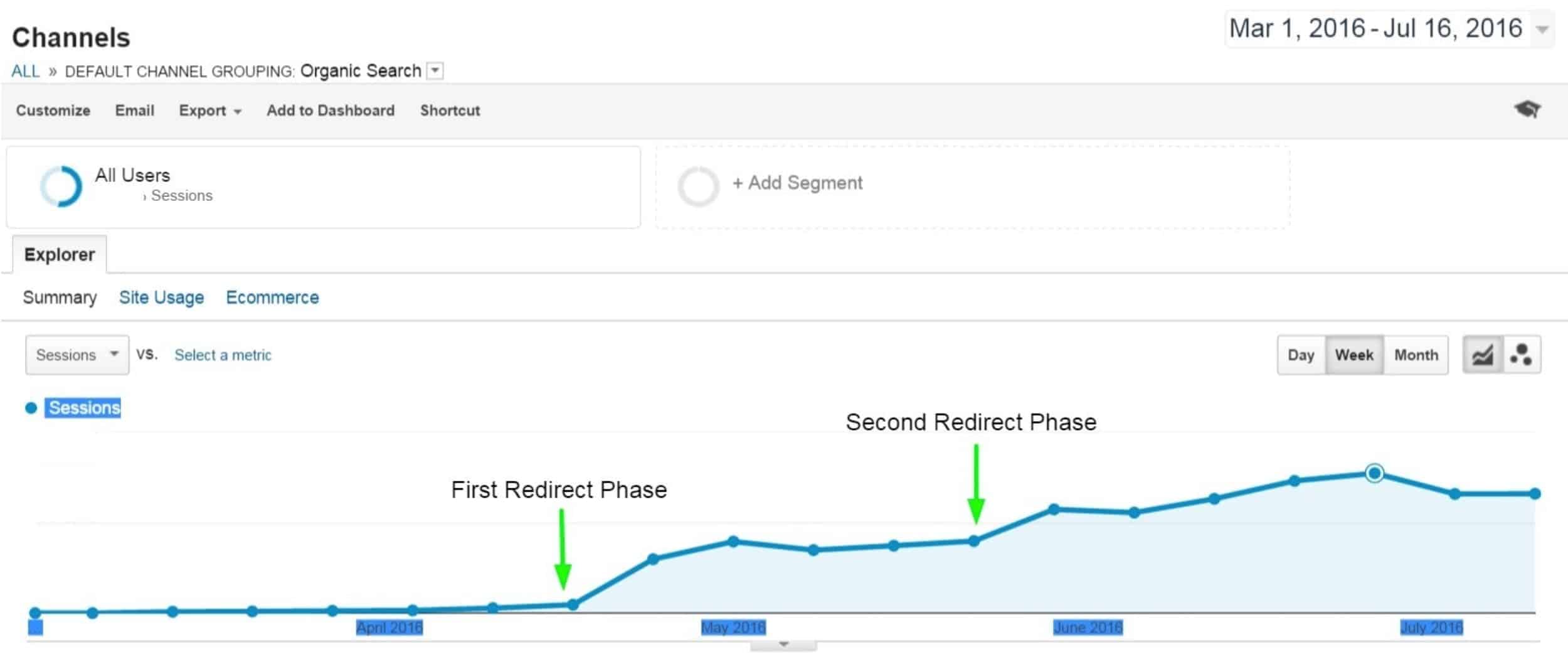
The most effective way to prevent these unwanted behaviors is to consolidate pages with very similar content through 301 redirects. For example, the graph below shows the exponential growth in organic traffic for an airline after redirecting “travel guide” pages to the airTRFX flight pages:

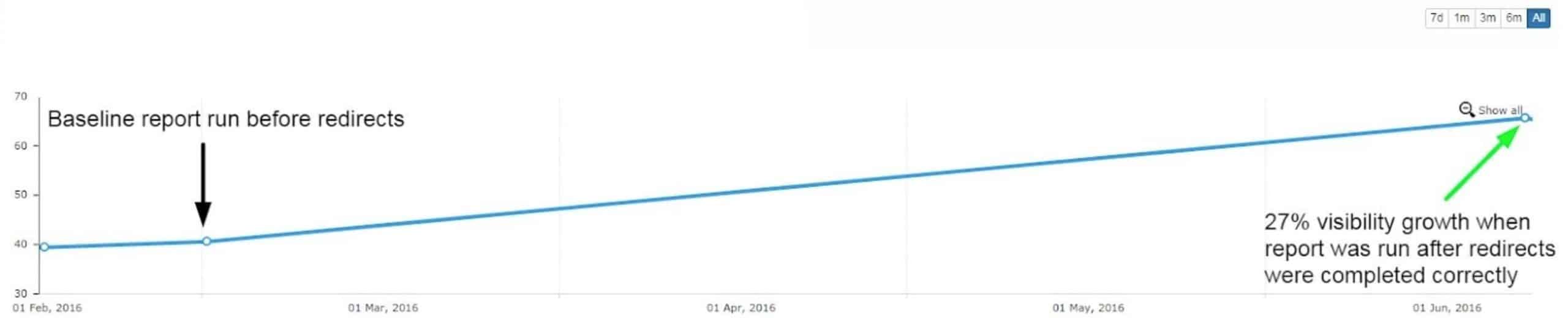
Likewise, the Visibility Percent (metric from Advanced Web Rankings) for non-branded keywords with purchasing intent (e.g. “cheap flights to Toronto”) increased by 27% in 3 months:

To spot keyword cannibalization issues, follow the detailed guide from Ahrefs.
