An EveryMundo developer participated with the Cuemby team in the NBCUniversal Hackathon on October 22nd – October 23rd, at Miami Dade College Idea Center here in Miami. The die-hard developers finished in first-place in the fast video challenge. The goal of the challenge was to “build a proprietary ‘fast video’ tool [web application] that would be able to ‘read’ existing articles from a number of sources, create a story line, retrieve related images/videos/music for a story, and provide a simple interface to edit content”.
As our solution, we decided to build a Single Page Application that would show videos related to a given URL, and also allow the user to cut those videos in up to 5 fragments (we limited the number to 5 for performance concerns) and finally, the user gets a video that is a merged product of all the fragments. The project would allow digital news producers and editors to reduce the time to research and edit clips to create a short video. This type of tool allows these producers and editors to continue the move to more relevant and personal content tailored to user’s preferences.
Every web application that runs on a browser is conformed by 2 key pieces: a server-side REST API (back end) and a client-side App (front end). The front end is the User Interface (UI), which is a visual layer between the user (the person who uses the app) and the back end.
The project was built using cutting edge technologies, and exists in two repositories, one for the API (server side) and another for the App (client side).
Server Side API:
The Server-side API was built using the following three tools:
-
- Hapi JS framework to set up a light server infrastructure.
Why did we use Hapi JS? Rather than the classic JavaScript Express framework, Hapi JS comes with input and response validation, and server-side caching, out of the box. This provides Hapi JS with the type of agility needed when you only have 24 hours for coding.
- FFMPEG professional library for Node JS to manipulate media content.
- Two Third parties APIs:
- Watson Developer Cloud – Alchemy Language, IBM’s API that analyses text (eg. an article) and extracts keywords from it.
- NBC News API – given a list of keywords, the API retrieves videos related to those keywords.
Client Side App:
For the front end, we decided to use the Angular 2 framework. Setting up a Single Page Application from scratch is exhaustive, so we decided to use this Boilerplate which includes Gulp, Typescript, RxJs beta.12, Angular 2.0.1, lint and testing; everything pre-configured and ready to begin development.
Why did we use Angular 2? Google rebuilt its main framework for a reason: Angular 2 module structure is much more clear and organized than Angular 1. Plus, Angular 2’s more efficient data binding enhances performance.
The app’s functionality is broken into the following three steps:
-
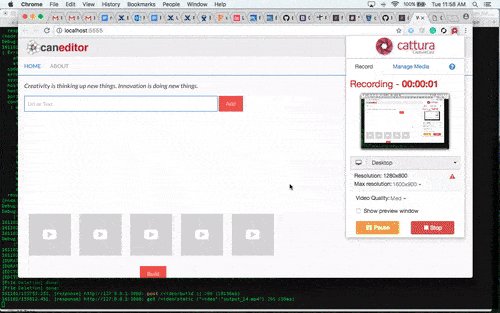
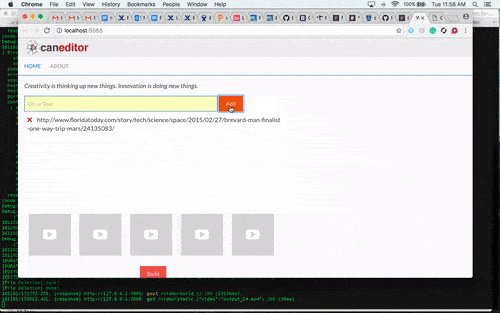
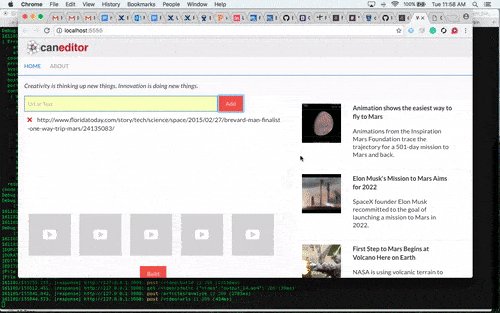
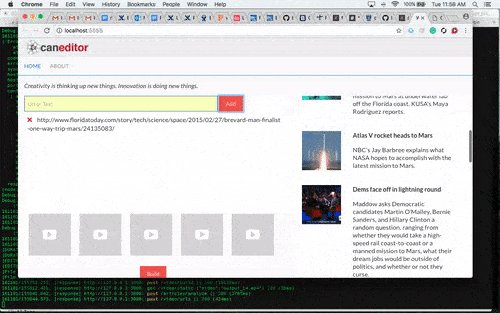
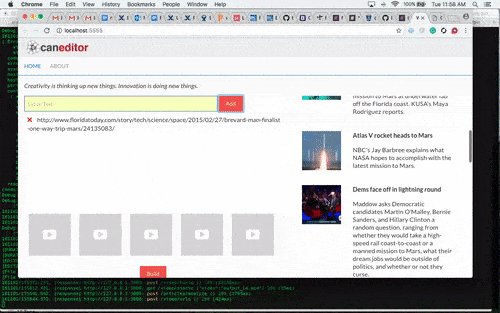
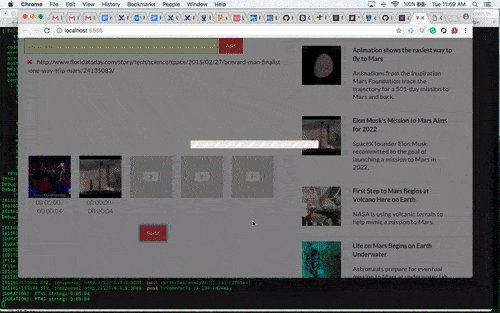
- User introduces article’s URL, and CanEditor shows videos about that article:
This is done by sending the article to the IBM Alchemy Language API, which analyzes the article and provides keywords about the article. Then, we send those keywords to the NBCUniversal News API, and they give us the videos with metadata (title, description, pictures, date, etc).

User entering URL into CanEditor
-
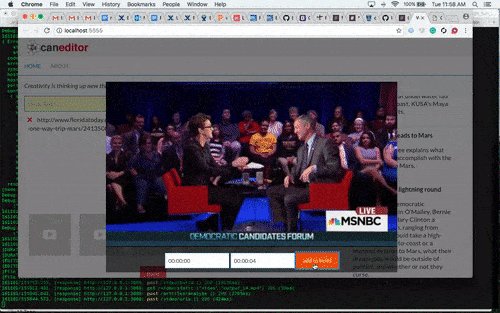
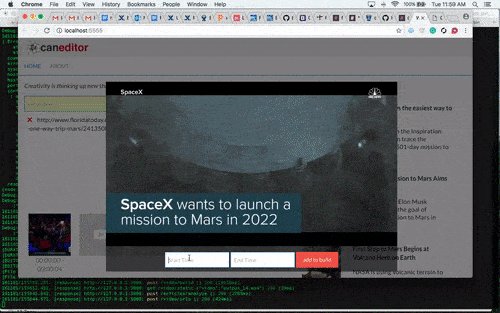
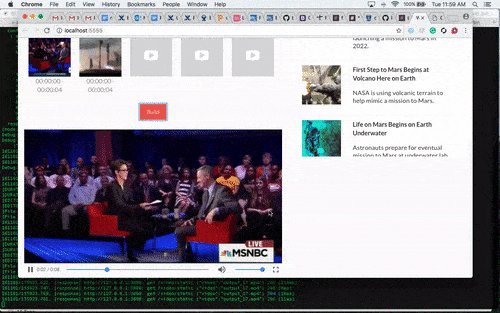
- User selects up to 5 fragments of videos:
This step is just front end, with no API in between. Here is where Angular 2 and the Single Page Application concept shines; because most assets are pre-loaded, the app performance is amazing.

User selecting up to 5 video fragments
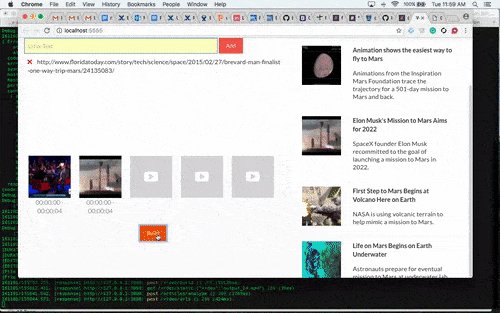
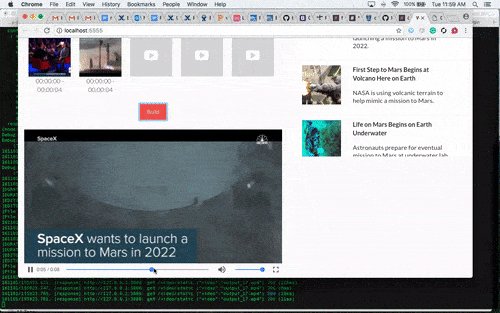
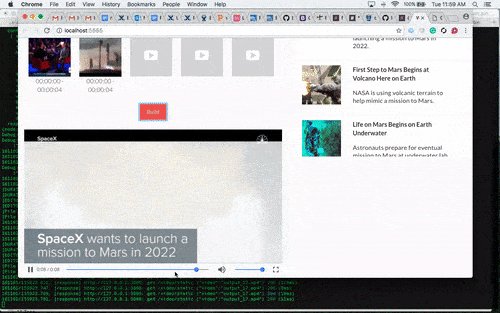
- Merge videos:
In this step, we just send a set of videos -with start time and end time- to our Server Side API, and this API does the difficult editing and formatting using the FFMPEG library we previously mentioned. If you run the server on your local machine, the build process will take approximately the same time as the video. But in a good server machine, that process should take just a couple of seconds.

The fragments are merged into one single video
Building a web application in 24 hours is a highly recommended practice for entry-level developers. It forces you to cooperate with other developers, use other people’s code and integrate third party tools like libraries, frameworks, APIs.
This post shows that you don’t need a team of engineers to make your ideas come true. If you know what you want to build, and you have some knowledge of web development, you just have to get started. Take the first step by choosing your stack!
“A journey of a thousand miles begins with a single step” Chinese proverb
