This document offers best practices for the implementation of the header menu on airTRFX pages.
Back to SEO Resources for Airlines >
Who should read this document?
- Staff responsible for SEO
- Staff responsible for the airline’s website
- Staff responsible for making edits on airTRFX Control
Overview
While there are countless ways to structure a site’s global navigation, generally, header menus can be classified into two types: a) single-bar navigation, b) dropdown navigation.
In this document, we explain why we vouch for single-bar navigation over large dropdown navigation, also known as “mega-menus”. To summarize, the SEO alongside other benefits of using single-bar navigation are:
- It won’t risk link equity dilution.
- It won’t cause duplicate content issues.
- It won’t overdo interlinking.
- It will be fully crawlable by search engines.
- It won’t kill the user experience
- It won’t distract the user from the Flight Search Initiation Process by focusing their attention on the transaction relevant content
Mega Menus or Lean Menu: Which Is Better for SEO?
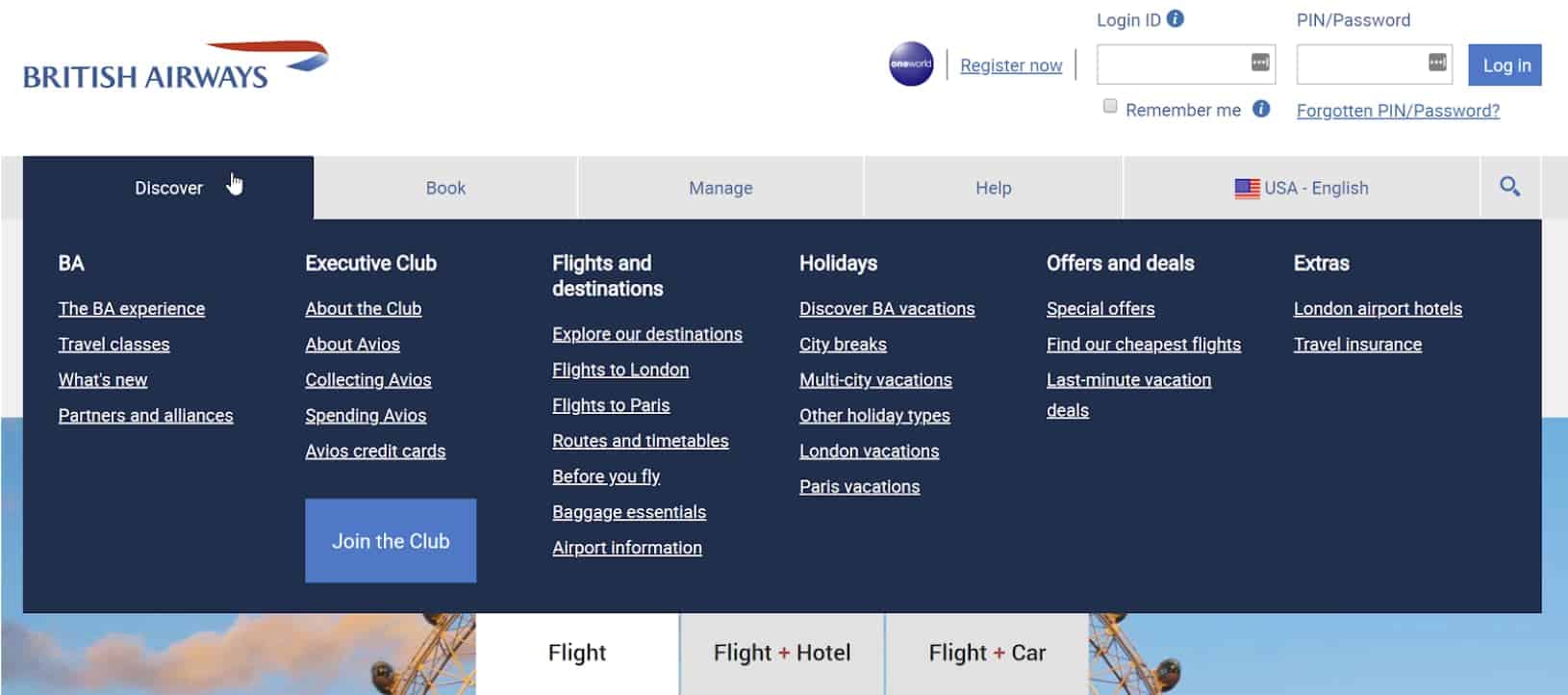
Mega menus are often used on very large sites. A mega menu typically opens a drop-down interface that is triggered by the user hovering over a link. This dropdown usually shows all options in one main, mega-panel, and oftentimes groups related topics into categories.
Mega menus can make it easier for users to get deeper into a site with fewer clicks, but the vast number of links might also be prejudicial for users and search engines.
In fact, Google has recently started to gather feedback about mega menus from the SEO community, which indicates that Google might come up with some guidelines to police them.
While mega menus are not bad for SEO by default, based on our experience, we recommend sticking to a lean header menu when possible.
Mega menus are a hot topic in SEO, but it is still considered best practice to avoid them. Here are some potential SEO issues that poorly designed mega menus can bring:
- It can dilute link equity, according to the principles of PageRank. PageRank is a mathematical formula that judges the “value of a page” by looking at the quantity and quality of other pages that link to it. One of the core principles of PageRank implies that the more links you have on a page, the less value they pass.
- It can cause duplicate content issues if the header menu markup overwhelming exceeds the on-page content.
- It can overdo/duplicate links to the same pages. In this case, when Google encounters multiple links to the same page, it will tend to use the anchor text of the first link encountered, which might not be the desired anchor text.
- Some crawlers may run into issues finding the dropdown links if they’re coded in JavaScript.
- Poorly done dropdowns make for bad user experience too. They can kill conversions if they interfere with the normal user conversion path. Hover might not work for all touchscreen users. Too many links can overwhelm users. It’s known that what’s best for user experience is also best for SEO.
The use of a lean or single-bar navigation menu can avoid the potential SEO issues above.
On top of that, our research shows that the top organic OTAs and airlines avoid mega menus on destination/route pages. Sometimes, the best indication of what Google “wants to see” in search engine results pages (SERP) is present precisely on the pages that Google ranks in SERP. In our industry, we can’t find many top-organic pages with drop-down menus. And it has been like that for a while.
Here are some examples:
Kayak
Skyscanner
Trip Advisor
Therefore, we strongly recommend using a single-bar navigation menu on airTRFX pages. Here are some examples of lean header menus on top-performing airTRFX implementations:
United
Air Canada
KLM
Spirit
Back to SEO Resources for Airlines >
Further Reading
SEO-Friendly Site Architecture – EveryMundo
Google On Mega-Menus: Nothing To Be Concerned About, Yet… – SEO Roundtable
Google PageRank is NOT Dead: Why It Still Matters – Ahrefs
How to Structure Your Site’s Navigation for SEO and UX – Portent
UX and SEO: a New Perspective on Winning at SEO – ContentKing App
Mega Menus & SEO – Search Engine Land
Make the JavaScript SEO-Friendly – EveryMundo