Fare Visualization and eCommerce Modules
Conversion-oriented, engaging, and interactive widgets with real-time fares that can be deployed on any web page.

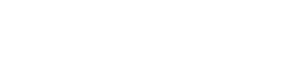
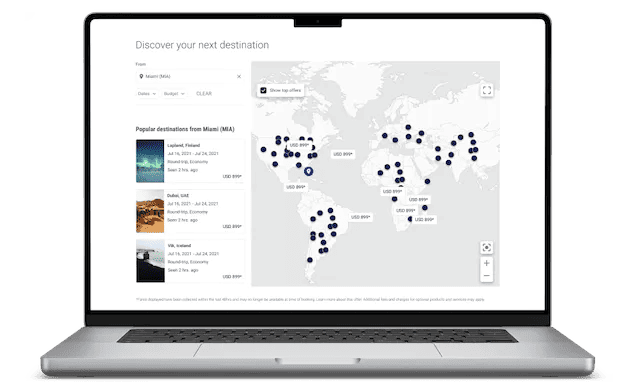
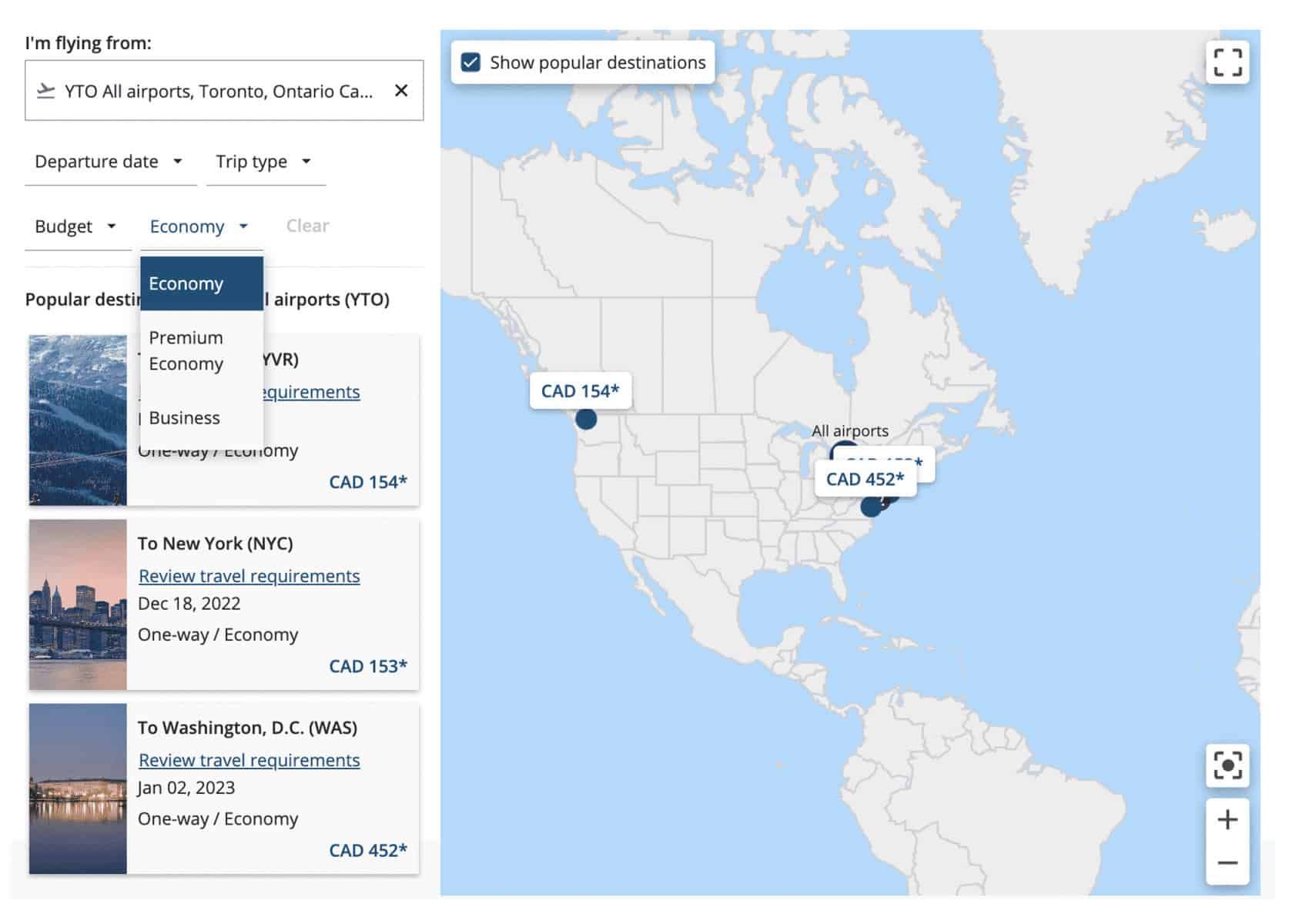
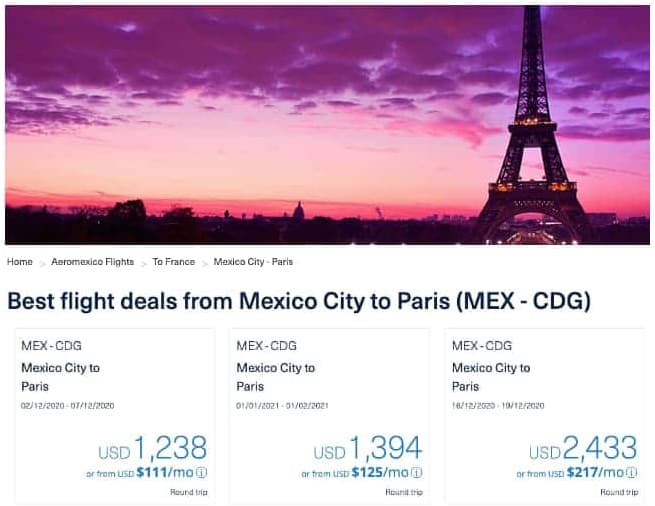
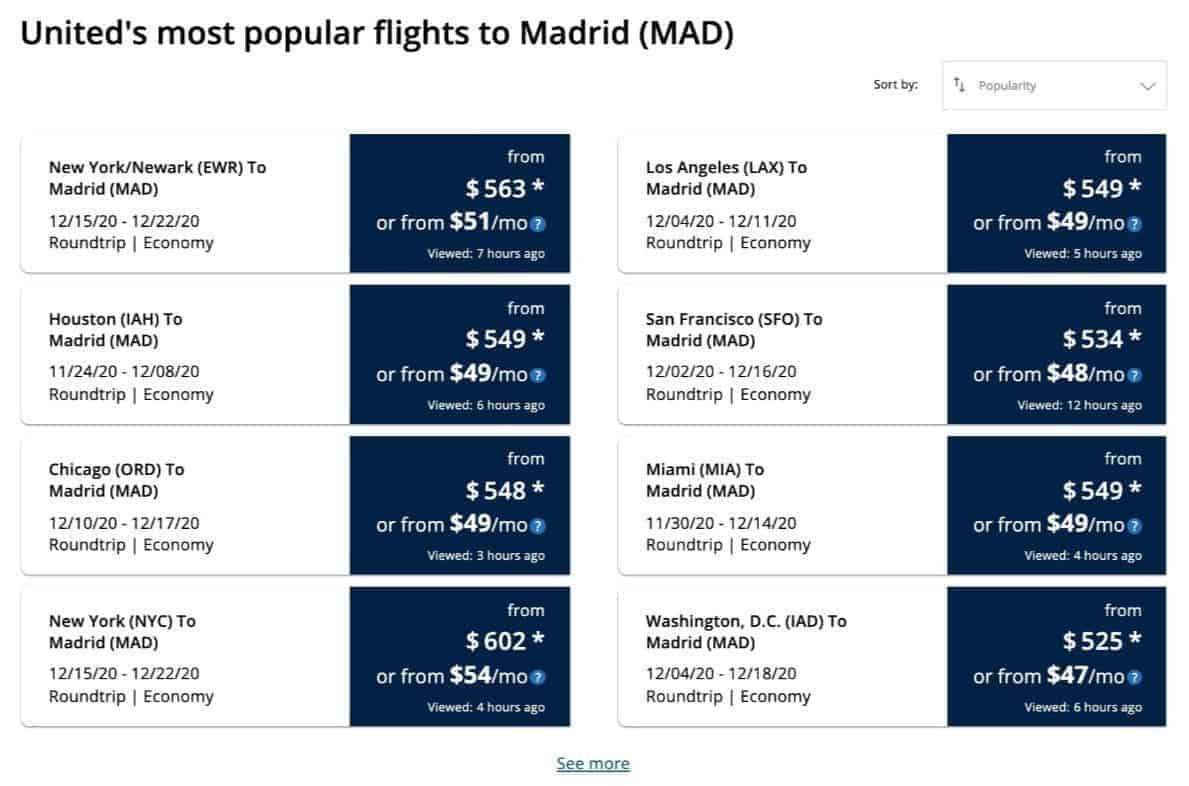
Choose how to display your best offers
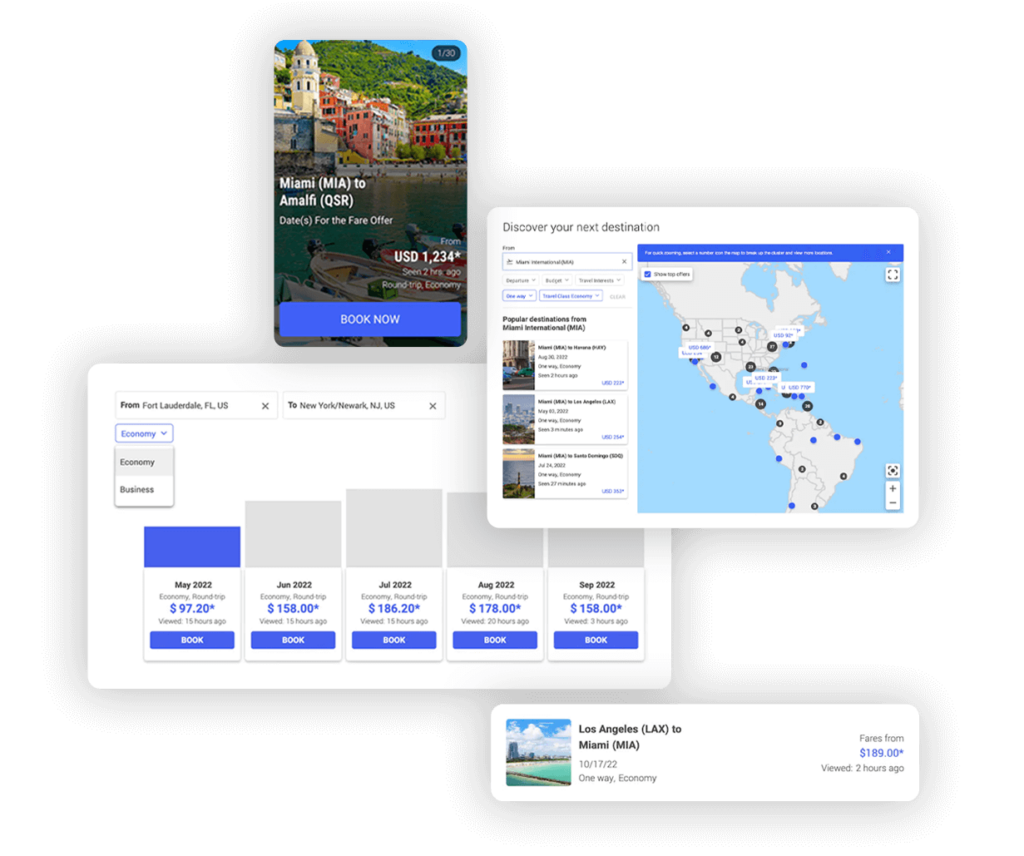
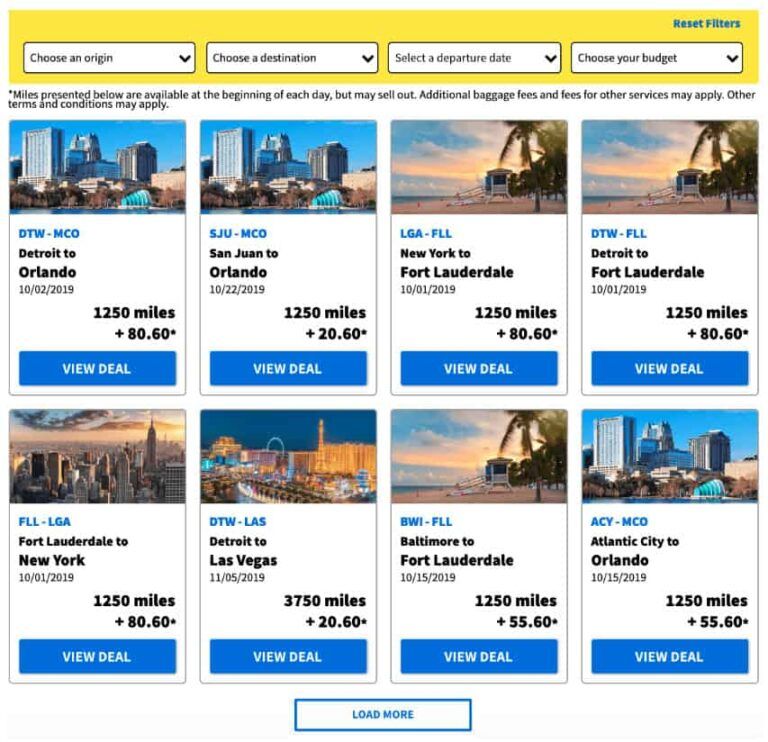
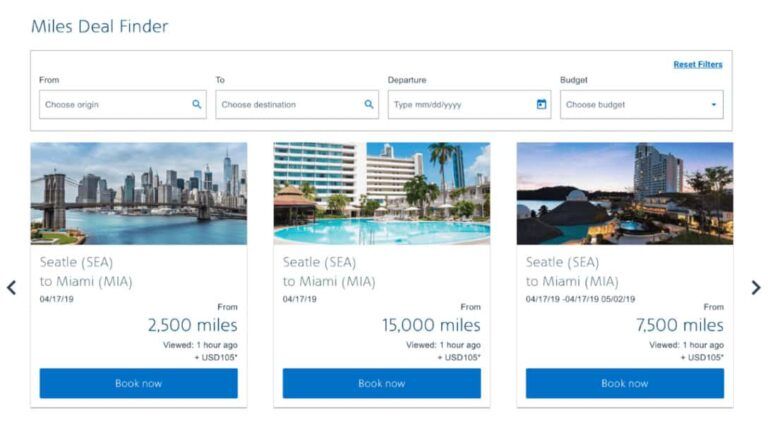
Promote loyalty programs with Reward Miles airModules
Maximize exposure of your loyalty program and incentivize members to engage and redeem while motivating new users to enroll. To drive more value out of your airModules, integrate both dollar and miles/points into a single airModule to allow user to see all the options they have to make their purchases.



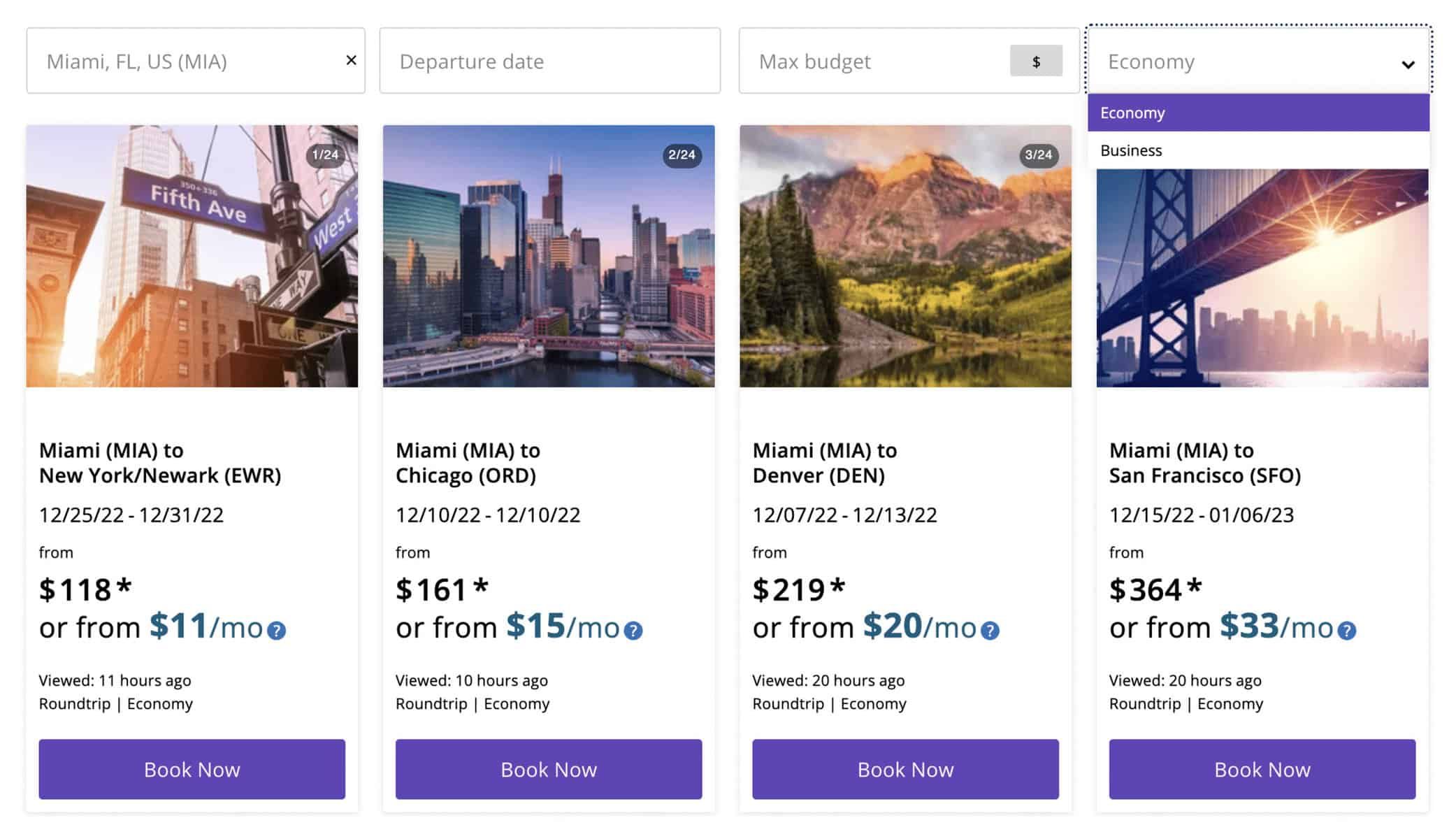
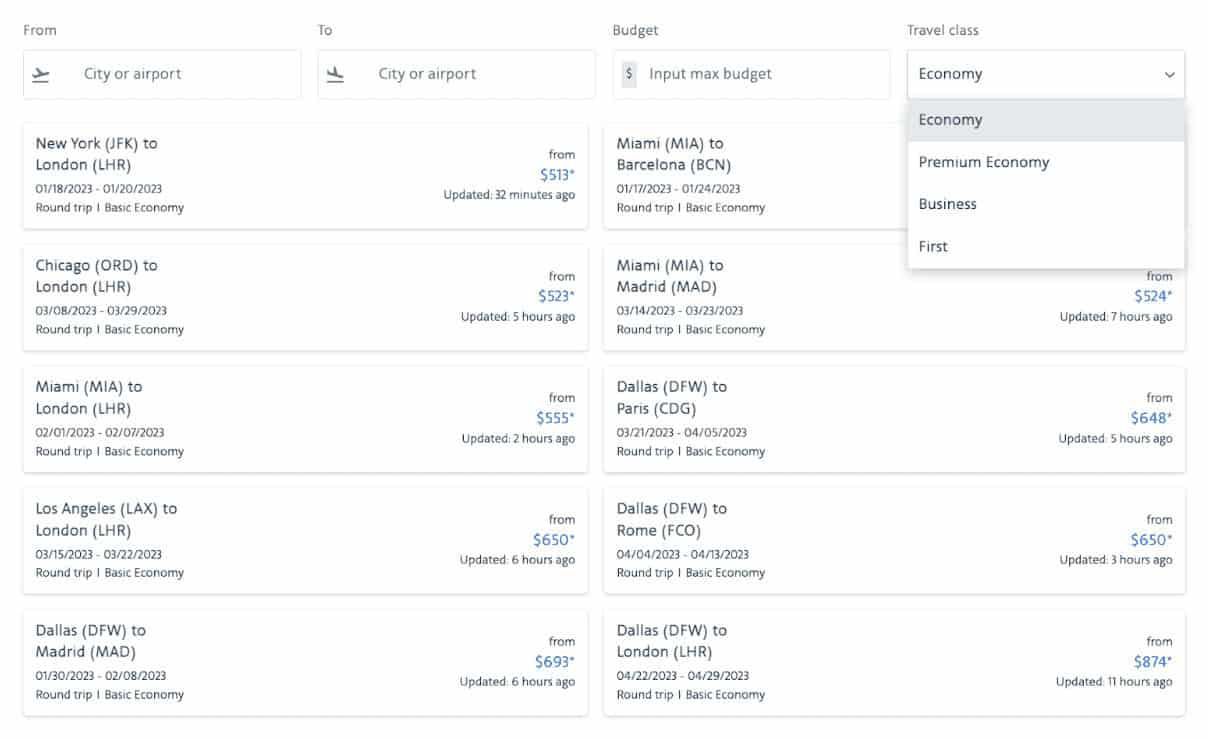
Display Premium Offers by adding Branded Fares and Cabin Classes
Airline marketers can showcase additional offers for Cabin Classes and Branded Fares to promote the benefits of premium cabins and enhance the personalization of their customer’s experience.
Examples of additional fare categories:
Cabin Class: Economy, Premium Economy, Business, First.
Branded Fare Classes: Economy Saver, Economy Flex, etc.



Offer payment plans to attract more customers


Provide travelers with a seamless booking experience and boost the revenue generating potential of any page.
Settings Personalization
Settings by Template (Context) and Viewport (Desktop vs Mobile).
Cross-Browser Support
Google Chrome, Firefox, Opera, Safari.
Internationalization
Multi-language support.
Accessibility Compliant
WCAG 2.0 – AA Compliance.
Performance Tracking
Performance KPIs support Impressions | Flights Search Initiation (FSI).
Performance Optimized
Reduced bundle weight, lazy loading, images optimization.
Theme Personalization
Brand guidelines personalization based on: Colors | Typographies | Utilities.
Multiple Redemption Unit Variations
Cash, Miles, Points.
Responsive Design
UX/UI, Mobile-first, and adaptive.